-
Firebase Cloud Messaging (FCM) 2 - FCM 프로젝트 생성 및 테스트Firebase Cloud Messaging (FCM) 2021. 5. 25. 16:50
이 글은 개인적인 견해로부터 작성된 글이니, 공식 문서를 함께 찾아보시는 것을 추천드립니다. 본 카테고리 FCM의 목표는 Spring Boot와의 연동을 통해 Web Push 테스트를 하는 것이 목적입니다. Back - Sprinb Boot, Front - Thymeleaf하나, Vue 하나 나눠서 진행합니다.현재 Spring Boot , Thymeleaf 환경에서만 진행되었고, Vue는 추후 업데이트 예정입니다.
프로젝트 생성
FCM 서비스를 이용하기 위해서는 FCM 콘솔에 프로젝트를 등록해야 합니다. ( Web Push 기준 )
이 과정은 생각보다 쉽기 때문에 따라하시면 금방 할 수 있습니다.
- https://console.firebase.google.com/ 콘솔로 이동합니다.
- 아래 사진에서 보이는 프로젝트 추가를 클릭합니다.

- 프로젝트 이름 설정 등을 한 뒤 프로젝트 생성을 누르면 위와 같은 생성한 프로젝트가 표시됩니다.
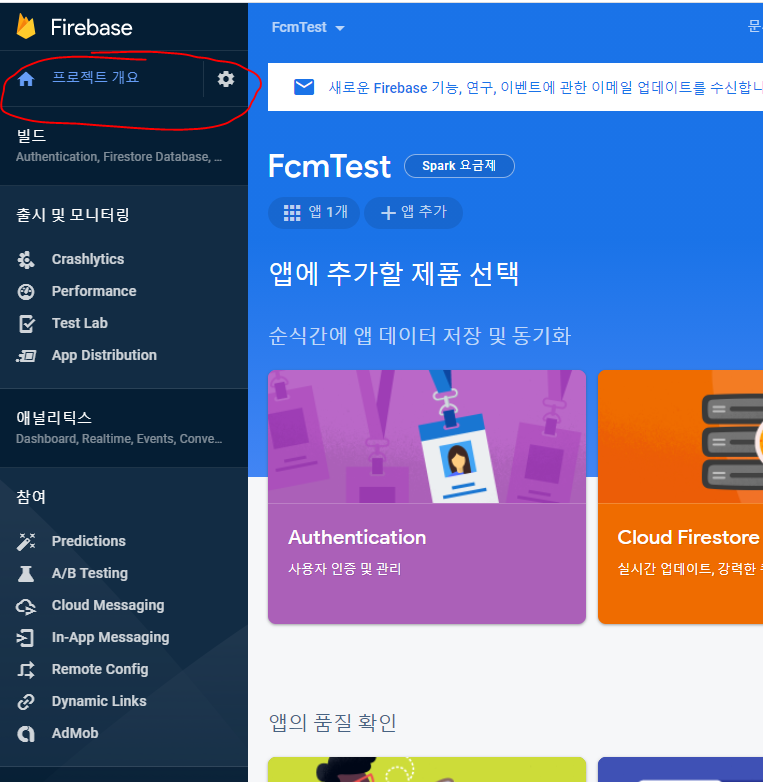
- 생성된 프로젝트를 클릭한 뒤 아래 표시된 프로젝트 개요 옆 설정버튼 (톱니바퀴)를 누릅니다.

- 들어가면 프로젝트 설정 창이 등장하는데 여기서 스크롤을 아래로 내리면 '내 앱' 이라는 태그에 아까 생성한 프로젝트가 존재하고, 앱 정보가 표시되어있음을 확인할 수 있습니다.
- 5번에서 확인한 앱 정보 내 SDK 설정 및 구성에 있는 아래와 같은 코드가 있을텐데요, 여기서 firebase Config의 내용은 각 다르기에 복사해서 사용하시면 됩니다.
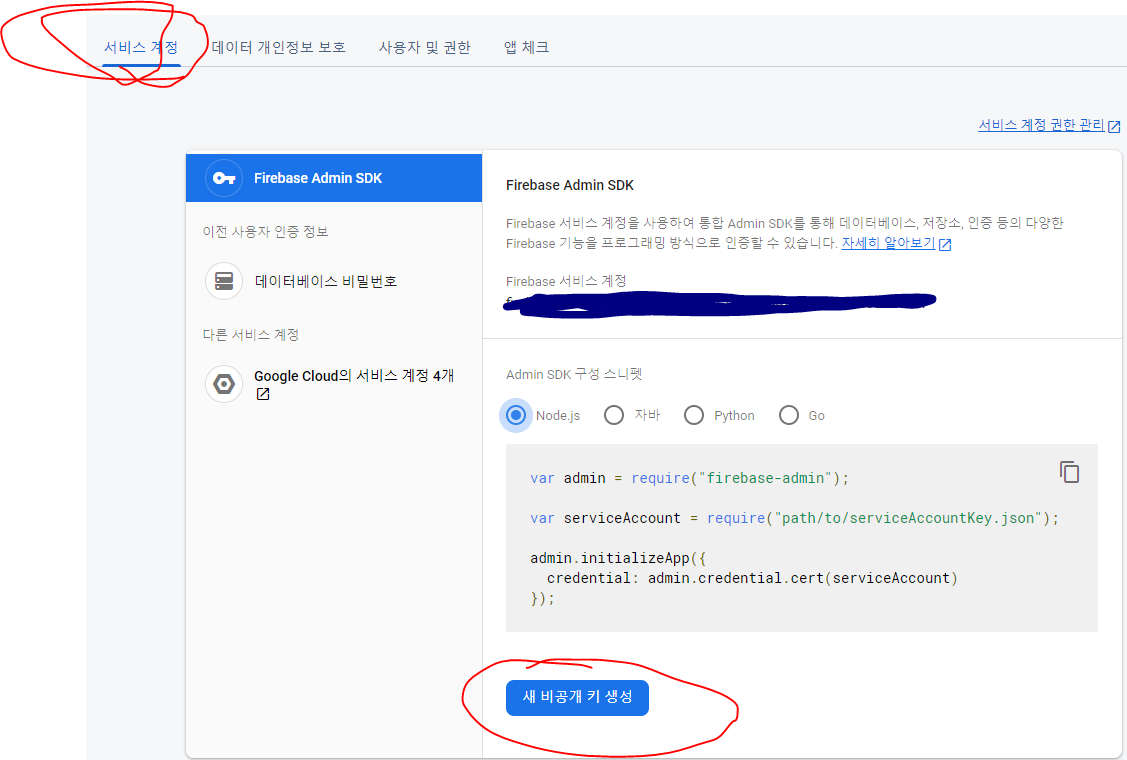
<!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/8.6.2/firebase-app.js"></script> <!-- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> <script> // Your web app's Firebase configuration var firebaseConfig = { apiKey: "apiKey", authDomain: "some-domain", projectId: "some-id", storageBucket: "some-id", messagingSenderId: "some-id", appId: "some-id" }; // Initialize Firebase firebase.initializeApp(firebaseConfig); </script>- 아래 사진과 같이 FCM 콘솔에서 서비스계정으로 들어가 새 비공개 키 생성을 하시면 json 파일이 하나 생성됩니다. 이걸 사용해야 하기 때문에 저장해두시면 되겠습니다.

Thymeleaf에서의 적용
FCM을 사용하기 위한 사전 준비는 모두 끝났습니다.
먼저 Thymeleaf에서의 적용부터 시작하겠습니다.
Thymeleaf, Vue 등 FCM 외 다른 것들은 사전에 적용되어 있다고 생각하고 따로 언급하지 않겠습니다.먼저 프로젝트 폴더구조를 보여드리겠습니다.

FCM, Firebase가 들어간 부분만 보시면 됩니다 나머지는 제가 테스트 하느라 지우지 않은거니 신경쓰지 않으시면 됩니다.
먼저 위에서부터 파일을 각 설명을 간략하게 하자면,
- FCMController
-> 프로젝트 테스트, 콘솔 확인, 알림 허용을 위한 컨트롤러 - Firebase Init
→ 프로젝트가 생성될 때 Firebase 정보를 초기화합니다. - FirebaseMsgService
→ Postman 등으로 테스트를 해보기 위해 작성한 파일로, 콘솔로 테스트 할 시 만드시지 않으셔도 됩니다. - resources 내부의 static/ firebase-messaging-sw.js
→ 백그라운드 동작을 위한 서비스워커로, 해당 파일은 이름을 위와 똑같이 작성해주셔야 합니다. - 하단의 fcmtest~~.json 생성한 비공개 키 파일입니다.
테스트를 위한 코드 작성
- 테스트하기위해 가장 먼저 할 일은, resources 내부에 생성한 비공개키 json 파일을 위와 같이 넣습니다.
- Firebase 초기화를 위한 Java Class를 생성합니다 ( 위 사진에서는 FirebaseInit )
package com.example.demo; import com.google.auth.oauth2.GoogleCredentials; import com.google.firebase.FirebaseApp; import com.google.firebase.FirebaseOptions; import org.springframework.core.io.ClassPathResource; import org.springframework.stereotype.Service; import javax.annotation.PostConstruct; import java.io.IOException; @Service public class FirebaseInit { private static final String path = "fcmtest-f868e-firebase-adminsdk-s4n9r-31ff7701aa.json"; @PostConstruct public void init(){ try{ FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(new ClassPathResource(path).getInputStream())).build(); if(FirebaseApp.getApps().isEmpty()){ FirebaseApp.initializeApp(options); } }catch (IOException e){ e.printStackTrace(); } } }- Back Ground일 때 사용을 위해 Resources 내부에
firebase-messaging-sw.js (이름 같아야함 주의하세요)
파일 작성 후위 프로젝트 생성 단의 6번에서 진행한 sdk 자바스크립트 코드를 복사해 붙여넣습니다.
importScripts('https://www.gstatic.com/firebasejs/5.9.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/5.9.2/firebase-messaging.js'); // Initialize Firebase let firebaseConfig = { 이것처럼 그냥 복사하심 됩니다! 여기 코드는 각자 다름. }; firebase.initializeApp(firebaseConfig); const messaging = firebase.messaging();- 그 후 이제 Fore Ground를 위해 위 프로젝트 폴더 사진에는 가려져있지만 resources / template 폴더 내부에 html 파일 하나를 만들어줍니다. 그 후 아래와 같은 코드를 작성해주시면 되겠습니다.
<!DOCTYPE html> <html xmlns xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>wewe</title> </head> <body> <h1>Test page! dd</h1> <!-- The core Firebase JS SDK is always required and must be listed first --> <script src="https://www.gstatic.com/firebasejs/5.9.2/firebase.js"></script> <script src="https://www.gstatic.com/firebasejs/5.9.2/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.9.2/firebase-messaging.js"></script> <!-- TODO: Add SDKs for Firebase products that you want to use https://firebase.google.com/docs/web/setup#available-libraries --> <script th:inline="javascript"> let firebaseConfig = { 위에서 사용한 sdk Firebase Config 다시 복사! }; // Initialize Firebase firebase.initializeApp(firebaseConfig); // Show Notification // 메시지 기능 활성화를 알림 const messaging = firebase.messaging(); // RequestPermission 첫 어플 시작 시 알림 허용 or 불허를 사용자에게 안내합니다. // 허용하지 않을 시 알람 메시지는 가지 않습니다. messaging.requestPermission() .then(function() { // 알람이 허용되었을 때 토큰을 반환합니다. // 해당 토큰을 통해 FCM 특정 사용자에게 메시지를 보낼 수 있습니다. return messaging.getToken(); }) .then(async function(token) { console.log(token); // 해당 onMessage는 데이터메시지로, 포그라운드인 상태에서 // FCM 메시지를 전송하는 경우 콘솔에 표기하도록 작성된 코드입니다. messaging.onMessage(payload => { console.log(payload); }) }) </script> </body> </html>- test.html에 접근해 알람을 허용하고, 토큰 및 데이터 메시지를 확인하는 용도로 FCMController 파일을 작성해주시면 됩니다.
@Controller @RequiredArgsConstructor public class FCMController { private final FirebaseInit init; @GetMapping("/v1") public String v1(){ init.init(); return "test"; }이제 작성해야할 코드는 모두 끝났습니다.
FCM 콘솔에서 테스트를 해볼 것이기 때문에 Controller와 Service 등은 작성하지 않으셔도 됩니다.
프로젝트를 실행하고 localhost:8080/v1으로 접속합니다.
그렇다면 아래와 같이 허용/ 차단 선택지가 나오는데, 허용을 해주셔야 알림을 이용할 수 있고 차단하는 경우 사용할 수 없게됩니다.

알림 표시를 허용한 뒤 F12를 눌러 Console.log를 확인하시면

위와 같은 긴 토큰이 하나 적혀있는 것을 확인할 수 있고,
다시 F12에 있는 Application 내부의 Service Worker를 확인하시면

위와 같이 아까 생성한 js파일이 등록되어있음을 확인할 수 있습니다.
이제 생성된 토큰을 가지고 FCM 콘솔을 통해 테스트 메시지를 발송해보겠습니다.

프로젝트 생성하기 위해 들어갔던 콘솔창에 다시 접속한 뒤,
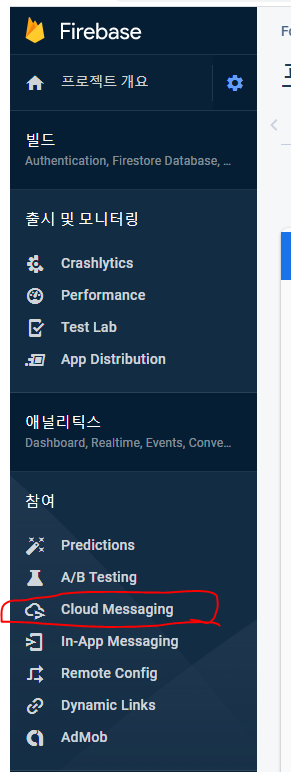
빨간색 표시되어있는 Cloud Messaging 태그로 접속합니다.

위 사진에서 표시된 새 알림을 클릭

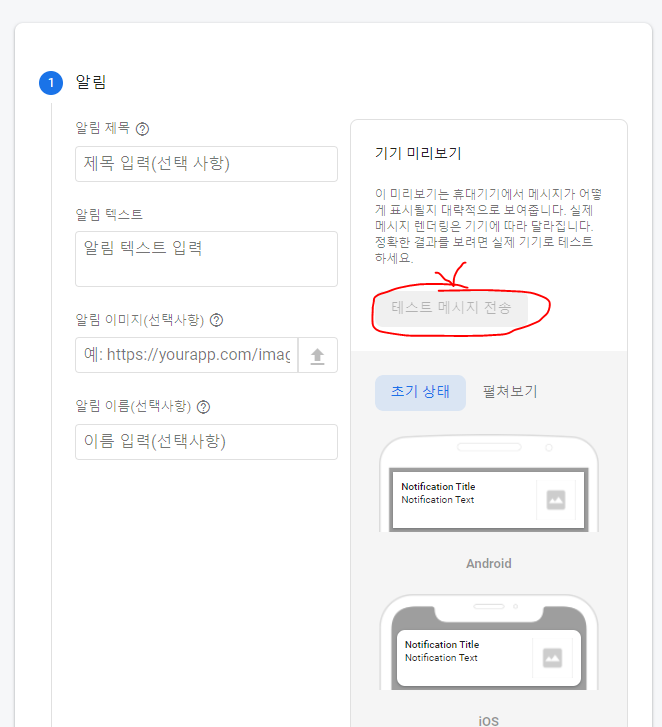
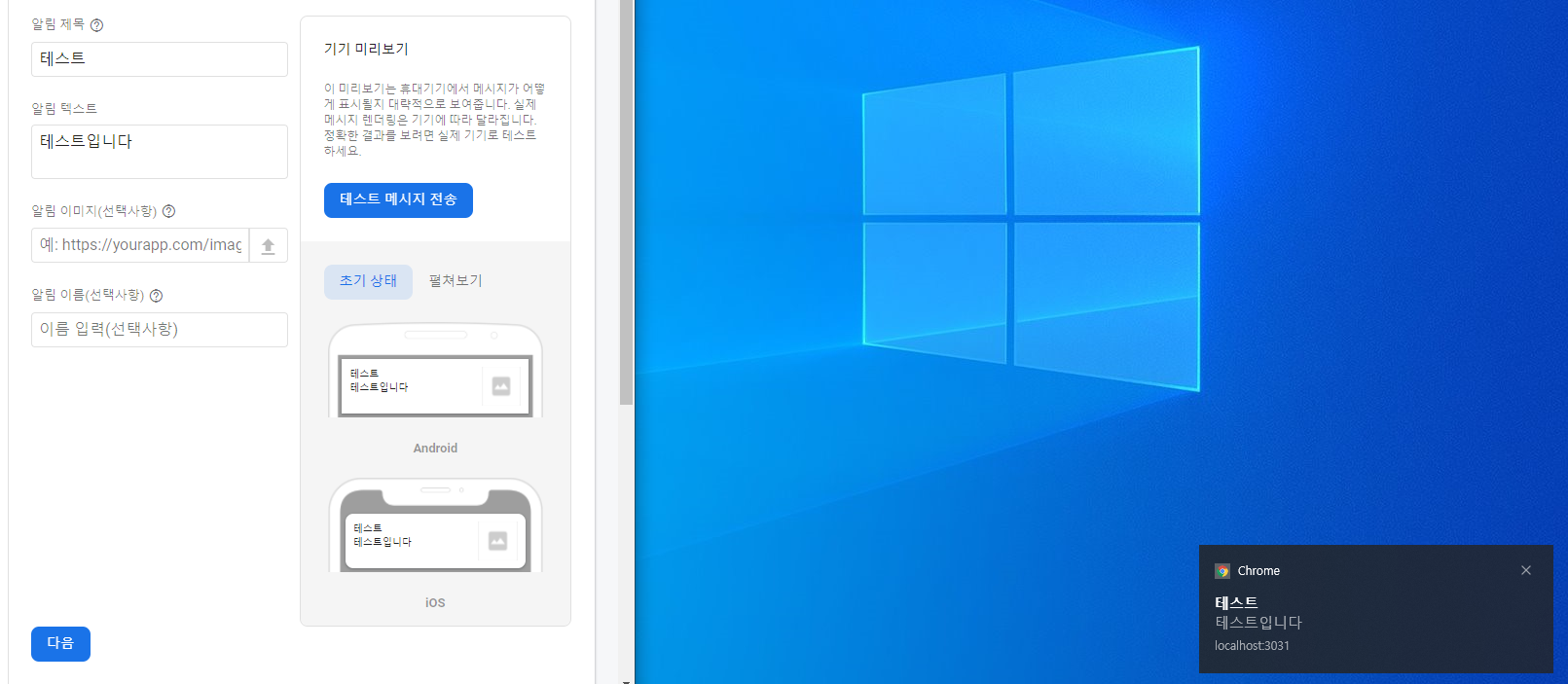
그럼 위와같은 화면이 나타납니다.
테스트 메시지 전송이 회색인 이유는
옆 알림 제목, 알림 텍스트를 입력하지 않아서입니다.
이 항목들을 입력하고 활성화된 '테스트메시지 전송 버튼'을 누르게되면

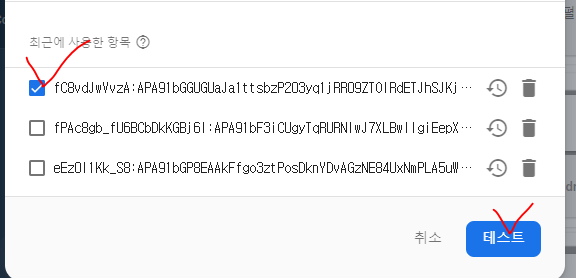
다음과 같은 화면이 나타납니다.
최근에 사용한 항목은 제가 사용하던 토큰이니 처음 하시는 분들은 원래 없는게 정상입니다.
아까 test.html에서 알림을 허용하면서 콘솔에 나타난 FCM 토큰을
위 사진에 표시한 'FCM 등록 토큰 추가'에 붙여넣으신 다음 토큰추가를 하신 뒤
추가 된 토큰을 선택하고 우측 하단의 '테스트' 버튼을 누르시면
알림이 발송됩니다

백그라운드에서의 알림 메시지

앞서 실행된 test.html을 켜놓지 않은 상태에서 테스트를 하면 이렇게 백그라운드로 동작하기에 푸시 알림이 오게 됩니다. 이것은 프로젝트를 실행하지 않은 상태에서도 동작합니다.
포그라운드에서의 데이터 메시지
포그라운드란 해당 탭 (크롬 기준)이 켜져있는 상태 ( 보고있는 상태 )에서 전송하는 경우를 의미합니다.
포그라운드에서는 아까 test.html에서 작성한 messaging.onMessaging이 동작하는 것으로.
콘솔에 나타나는 것이 데이터 메시지 입니다.
방법은 위의 백그라운드 알림메시지를 실행한 것과 같습니다.
아래 사진은 FCM 콘솔에서 토큰을 선택한 뒤 테스트 메시지 전송을 한 결과입니다.

여기까지 FCM 설정과 타임리프 환경에서의 알림, 데이터 메시지 테스트였고, Vue를 통한 방법과 Topic 등은 추후에 업데이트 하도록 하겠습니다.
'Firebase Cloud Messaging (FCM)' 카테고리의 다른 글
Firebase Cloud Messaging (FCM) 3 - ForeGround 오류 (0) 2021.05.30 Firebase Cloud Messaging (FCM)1 - FCM이란 (0) 2021.05.25