-
게시판 만들기(1) - 프로젝트 생성과 설정.SpringBoot/게시판 (SpringBoot, H2,Mybatis,Thymeleaf) 2021. 1. 3. 21:36
게시판 카테고리의 포스팅들은 IntelliJ, Gradle, SpringBoot, Mybatis, H2-Database, Thymeleaf를 사용해
간단한 게시판을 만들어가는 포스팅입니다.
1. 프로젝트 생성하기.
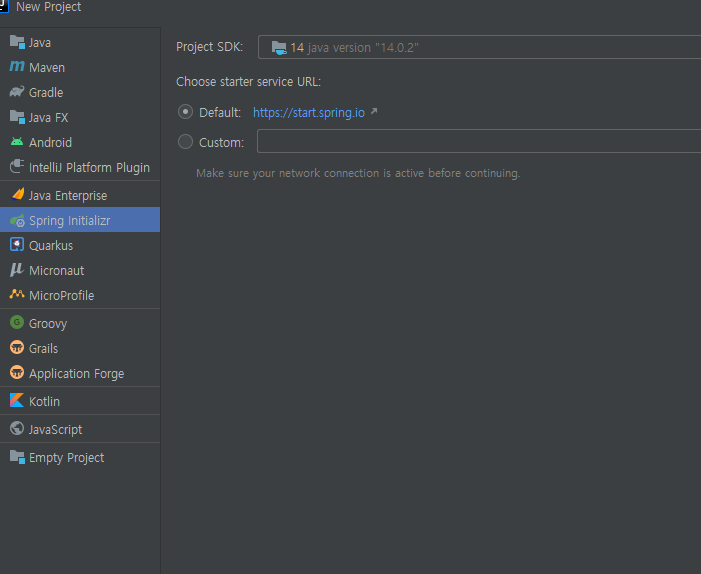
IntelliJ 왼쪽 상단의 File -> New Project를 선택한 뒤 Next를 누릅니다.


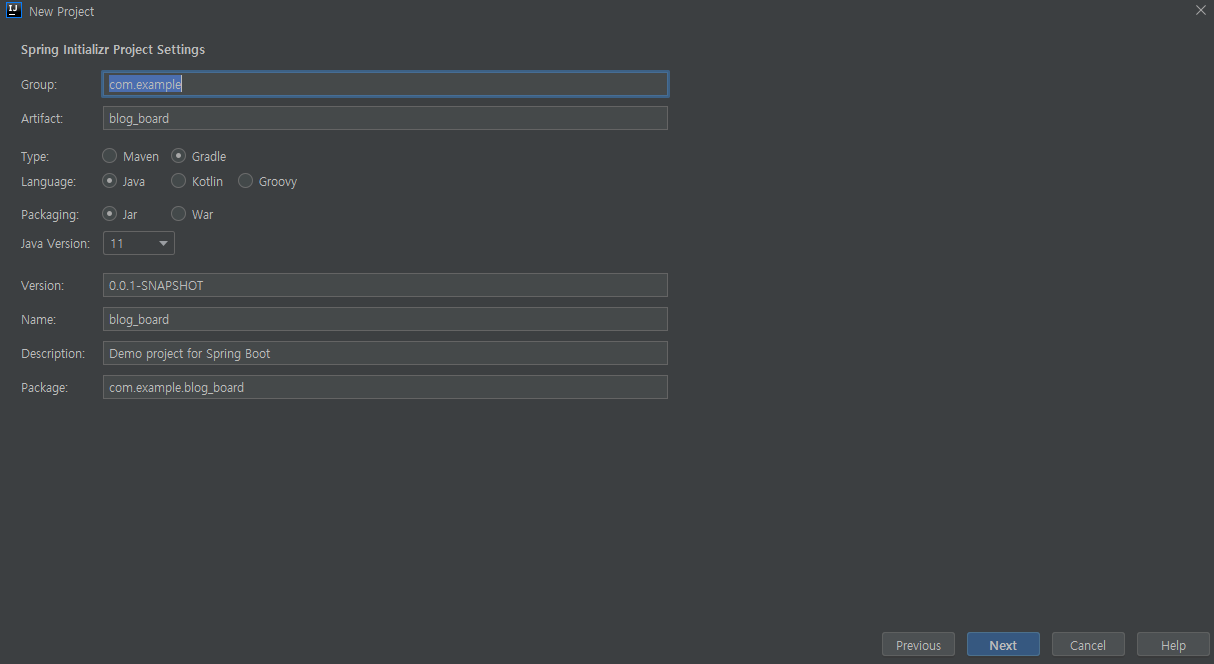
프로젝트 생성 프로젝트 이름을 정한 뒤 , Type을 Gradle로 체크하고 Next를 누릅니다.
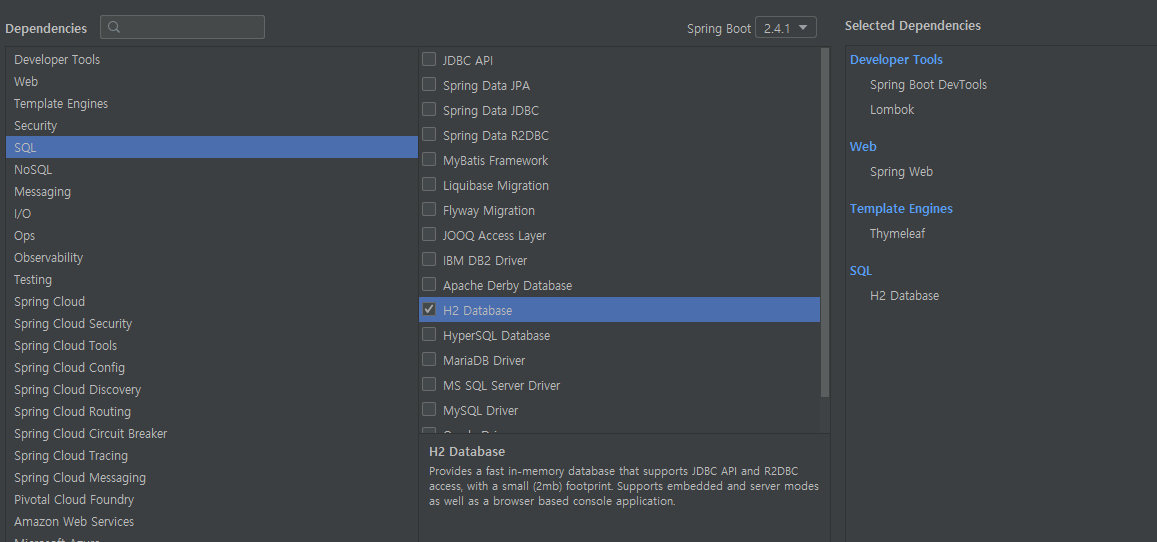
2. 주입할 의존성들을 택합니다.
1. Spring Boot DevTools -> 보여지는 페이지 개발할 때 좀 더 빠르고 편하게 진행할 수 있게 해줍니다.
2. Lombok -> 반복되는 메소드인 Getter,Setter,ToString 등의 코드를 줄여주는 라이브러리 입니다.
3. Thymeleaf -> 스프링부트가 권장하는 템플릿엔진입니다.
4. H2 Database -> In Memory 데이터베이스로, 설치와 연동이 편하고 테스트에 적합한 데이터베이스입니다.

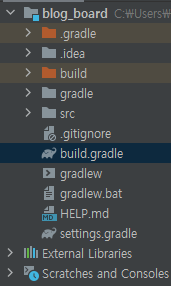
3. 프로젝트 생성완료
2번의 과정을 마친 뒤 프로젝트 생성이 진행되게 되는데, 이 때 약간의 시간이 걸릴 수 있습니다.
프로젝트 생성이 완료된 후

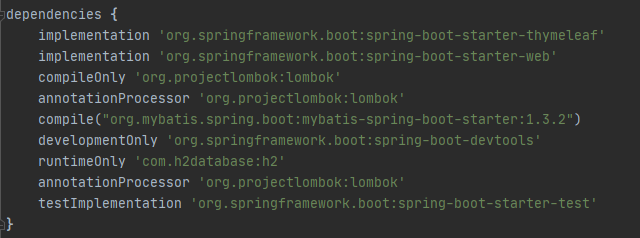
build.gradle에 들어가 주입한 의존성들을 확인할 때,

gradle Dependencies 이런 코드들을 볼 수 있는데, 저는 프로젝트 생성 단계에서 mybatis를 선택하지 않아
이 코드를 compile("org.mybatis.spring.boot:mybatis-spring-boot-starter:1.3.2") 따로 추가해주었습니다.
4. 설정
의존성 주입이 제대로 되어있는 것을 확인했다면, 개발을 위한 설정을 해보겠습니다
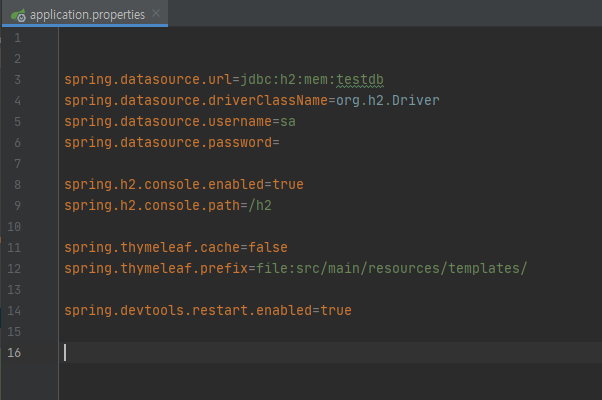
프로젝트이름 -> src -> main ->resources 파일에 간다면 Application.properties란 파일이 있습니다.
여기서 데이터베이스의 설정과 템플릿엔진인 타임리프 설정을 해주시면 됩니다.
datasource.~ -> h2 데이터베이스의 설정입니다.
h2.console.path=/h2는 h2의 콘솔창 url을 디폴트값에서 localhost:8080/h2로 접근할 수 있도록 변경해줍니다.

applicationProperties 5. 테스트
사용할 View인 Thymleaf가 제대로 동작하는지 먼저 확인해보겠습니다.
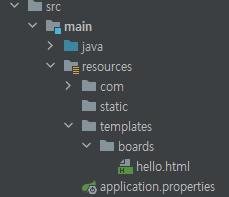
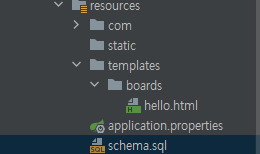
먼저 프로젝트 이름 -> main -> resources -> templates 폴더로 이동하고, html파일을 작성해주시면 됩니다.
저는 boards라는 폴더를 생성한 뒤, 그 안에 hello.html을 만들었습니다.

폴더 다음과 같이 html파일을 작성해주신 뒤

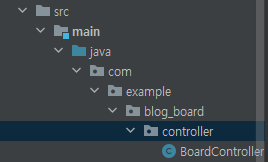
hello.html 프로젝트 이름 -> src -> main -> java -> .. -> 프로젝트 이름 하위 폴더에, controller라는 폴더를 만든 뒤
BoardController 클래스를 생성합니다. (파일 루트와 이름은 임의대로 하셔도 무관합니다.)

폴더 
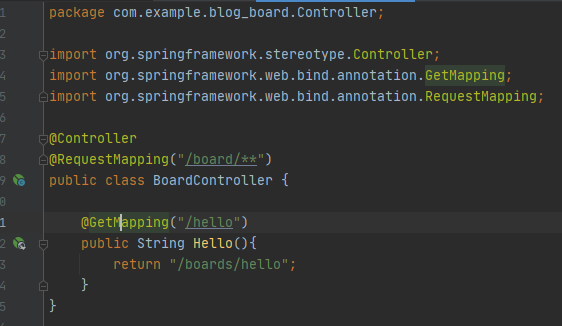
테스트 컨트롤러 먼저 @Controller 어노테이션으로 컨트롤러의 역할을 수행하는 클래스란 것을 명시하고,
@RequestMapping 어노테이션으로 "/board/"로 접근하는 url의 처리를 BoardController에서 맡는다고 명시해줍니다.
그 후 GetMapping("/hello")를 통해 url 설정 즉 RequestMapping으로 설정한 /board, GetMapping으로 설정한 hello로 접근하면 Hello()라는 메소드가 실행되게 됩니다.
반환형은 String으로, 반환 값은 "/boards/hello"로 되어있는데 이는 applicationProperties에서 thymeleaf.prefix로 설정한 ~~~/temaplate/ boards/ hello.html인 아까 위에서 작성한 hello.html을 view로서 보여주게 됩니다.
스프링을 구동시킨 뒤 주소창에 http://localhost:8080/board/hello를 입력해 로컬에 접속하면

테스트페이지 이러한 창이 나오게 됩니다. 이렇게 hello.html의 내용이 보여지면 view 개발의 준비가 끝났습니다.
6. database
H2-Database와 스프링부트를 연결하는 방법은 아주 간단한데
H2는 별도의 설치가 필요하므로, 설치를 하신 뒤 진행해주세요.
H2의 설정은 위의 application.properties에서 했기에 또 다른 별도의 설정은 필요하지 않습니다.
데이터베이스가 잘 연결되었나 테스트 해보기 위해, resources폴더에 schema.sql 파일을 생성해줍니다.

폴더 이 파일은 데이터베이스 테이블 생성과 같이, sql 명령어를 작성하는 파일입니다.
schema.sql을 생성하신 뒤
파일 내부에

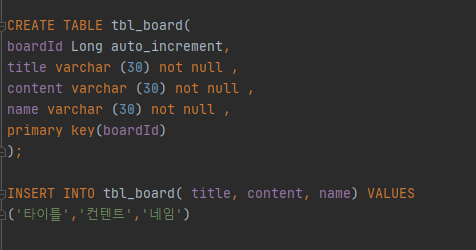
sql 위와 같이 작성해줍니다.
boardId, title, content, name의 컬럼을 가지고 있는 tbl_board라는 이름의 테이블을 생성합니다.
그 아래의 INSERT문은
'타이틀','컨텐트','네임'의 값을 삽입합니다. boardId는 auto_increment 즉 자동 증가로 설정했기에 따로 삽입하지 않습니다.
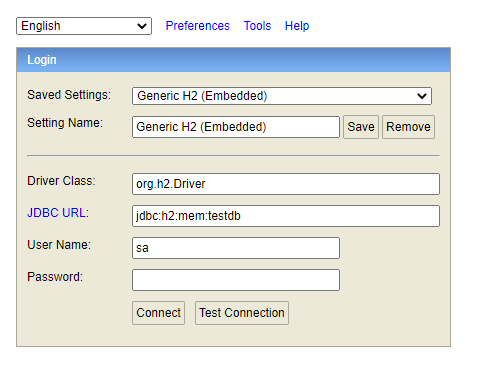
다시 스프링부트를 구동하고, 위에서 설정한 h2.path인 http:/localhost:8080/h2를 입력하시면

h2-console h2데이터베이스의 콘솔창이 보입니다.
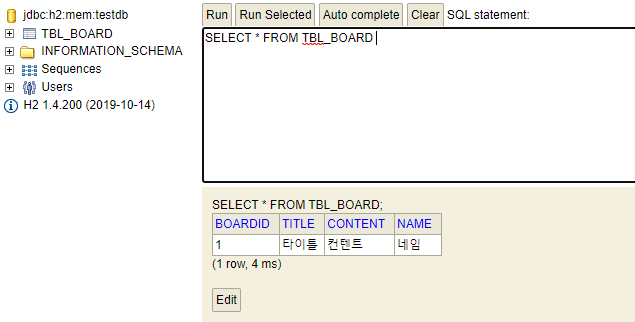
Connect버튼을 누르고 왼쪽에 아까 schema.sql에서 생성한 테이블인 tbl_board를 보실 수 있는데
+버튼이 아닌 tbl_board자체 글자를 클릭하시면 우측과 같이 자동으로 tbl_board의 모든 내용을 볼 수 있는 쿼리를 작성해줍니다. 그 후 Run 버튼을 누르게되면 하단과 같이 tbl_table의 값을 확인할 수 있습니다.

h2확인 위에서 진행한 설정들로 데이터베이스와, 화면을 보여주는 페이지에 대한 설정이 끝났습니다.
다음 포스팅은 Mapper설정입니다.
'SpringBoot > 게시판 (SpringBoot, H2,Mybatis,Thymeleaf)' 카테고리의 다른 글
게시판 만들기(5) - 데이터 Update,Delete (게시글 수정, 삭제) (7) 2021.01.20 게시판 만들기(4)- Create(게시글 만들기) (14) 2021.01.05 게시판 만들기(3) - 데이터 Read (게시글 리스트와 게시글 상세보기 (1) 2021.01.03 게시판 만들기(2) - Mapper설정. (1) 2021.01.03